QUEUE APP
Streamlining valet for businesses and consumers
PROJECT TITLE
Queue
ROLE(S)
UX Designer
TOOLS
Figma
Qualtrics
Illustrator
Qualtrics
Illustrator
TIMELINE
3 months
PROJECT OVERVIEW
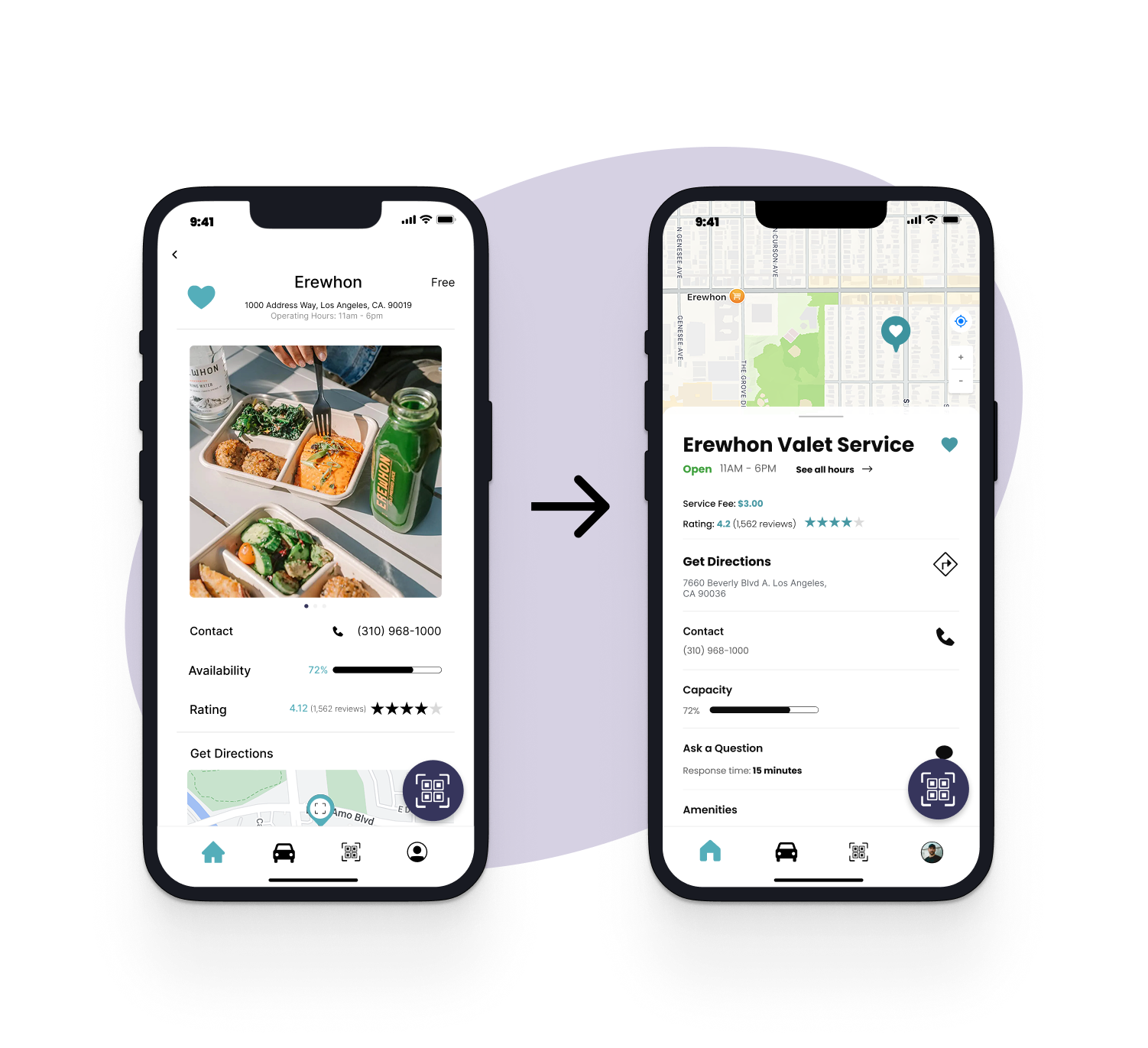
Queue is a capstone project for a User Experience Design Course at USC. As a team of four multidisciplinary designers, we sought to implement concepts and strategies learned in class to our project. The final deliverable for this course was a full-fledged hi-fidelity prototype that had gone through multiple rounds of user testing.
My primary role in this project was to be a visual designer, implementing my experience in graphic design and illustration to create a visually aesthetic product. I also had a major role in our white paper research, going through data
My primary role in this project was to be a visual designer, implementing my experience in graphic design and illustration to create a visually aesthetic product. I also had a major role in our white paper research, going through data
.png)